تولید محتوای جالب برای جذب گوگل و افزایش سئو

اگر شما هم جزء افرادی هستید که بعد از طراحی سایت نمیدانید چگونه تولید محتوای دقیق انجام دهید و یا کارهایی که انجام میدهید مورد توجه گوگل نیست این مطلب را با دقت بخوانید!
حتی اگر دانشی ابتدایی نسبت به سئو داشته باشید میدانید که یکی از مهمترین بخش های سئو تولید محتوای قوی است که هم باعث جذب مخاطب به سایتتان میشود و هم نظر گوگل را به خودتان جذب کرده اید. اگر شما بهترین مطالب را هم بنویسید ولی سئو صفحه را توجه نکنید هیچ وقت به نتیجه دلخواه نخواهید رسید پس در کنار تولید محتوا موارد سئو را هم در نظر بگیرید و نکات زیر را اعمال کنید:
محتوایی خاص و منحصر به فرد تولید کنید

دیگر برای تمامی افرادی که تولید محتوا میکنند واضح است که تولید متن های تکراری که از سایت های دیگر برداشته شده است کاملا به ضرر سایت شما است و مطالب تولید شده شما حتی اگر از مطالب سایت های دیگر ایده گرفته شده است هم باید نشان دهنده دیدگاه شخصی شما نسبت به اون موضوع باشد تا مورد توجه گوگل قرار بگیرید.
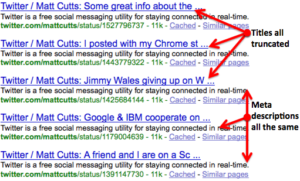
عنوان مطالب خودتان هنگام نوشتن بهینه کنید

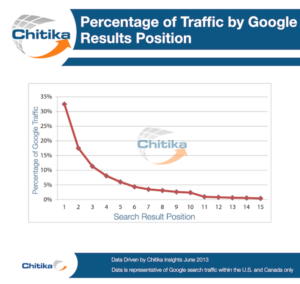
تیتر مطالب شما دقیقا عنوانی است که افراد هنگام جستجو در گوگل دنبال آن هستند و بهتر است از بین تیتر های مشابه شما بهترین را انتخاب کنید. از کلمات کلیدی در تیتر مطلب هایتان استفاده کنید البته این کلمات کلیدی را به اجبار در عنوان جا نکنید جوری که هیچ ارتباطی با عنوان مطلب شما نداشته باشد و سعی کنید کلمات کلیدی شما شفاف باشند و سرچ بالایی داشته باشند.
یک نکته مهم که وجود دارد این است که ۵۵ تا ۶۰ کاراکتر ابتدایی عنوان شما به مخاطب هنگام سرچ نشان داده میشود پس ابتدای عنوان شما از اهمیت زیادی برخوردار است.
یکی دیگر از مطالب مهم در انتخاب عنوان مناسب این است که آدرس url سایت شما باید حاوی عنوان مطلب شما باشد و شامل اعداد و تاریخ و… نباشد
بر روی بدنه مطالب خودتان تمرکز کنید

موتور های جستجو گر گوگل علاوه بر توجه محتوا به نوع ساختار هم توجه میکنند و بر اساس تگ های به کار رفته تصمیم میگیرند کدام یک را شاخص در نظر بگیرند و تشخیص میدهند که چه چیزی تیتر است و چه چیزی پاراگراف و کدام تیتر از اهمیت بیشتری برخوردار است.
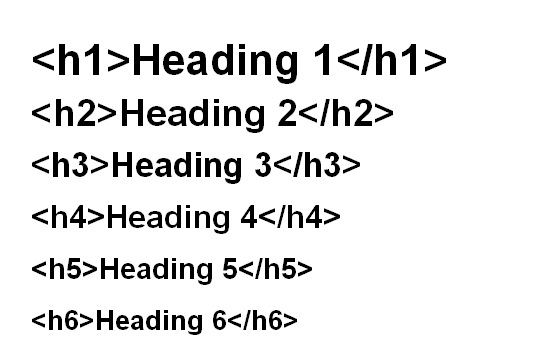
برای مرتب کردن ساختار مطالب حتما از تگ های h1 تا h6 استفاده کنید این تگ ها به مطالب سایت شما ساختار میدهند و به موتور جستجو کمک میکنند که یک نگاه کلی به مطالب سایت شما کنند پس بهتر است کلمات کلیدی خودتان را داخل این تگ ها قرار دهید تا مورد بررسی گوگل قرار بگیرد.
یک نکته مهم در مورد استفاده از تگ ها این است که از بین این تگ ها مهمترین آن ها همان h1 و h2 است که گوگل بیشترین توجه را به آن ها میکند پس بهتر است کلمات کلیدی شما در این دو تگ قرار بیگیرد.
از کلمات کلیدی به صورت متعادل در مطالب خودتان استفاده کنید

موتور جستجو گوگل دیگه مثل قبل همه تاکیدش بر روی کلمه کلیدی نیست و عوامل دیگری هم بر سئو سایت شما تاثیر دارد ولی هنوز گوگل برای نشان دادن زمینه کاری سایت شما از این کلمات کلیدی استفاده میکند
کلمات کلیدی باید در صفحه اول و همچنین صفحات داخلی سایتتان استفاده شود ولی باید این نکته را موردتوجه قرار داد که استفاده بیش از حد از کلمات کلیدی در مطالب نتیجه عکس را برای شما به همراه دارد.
نکته مهم این است که هرگز کیفیت مطالب خودتان را فدای کمیت و تعداد کلمات کلیدی خودتان در مطالب نکنید
حتما مطالب سایتتان را برای مخاطب بنویسید نه گوگل ولی در بین کلمات خودتان از کلمات کلیدی هم استفاده کنید.
از لینک بیلدینگ های داخلی و خارجی در مطالبتان استفاده کنید

استفاده از لینک های داخلی باعث میشود که مطالب سایت شما یک ترتیب و توالی مشخصی داشته باشند تا هم مخاطبان شما بتوانند به مطالب دیگر سایتتان که به هم مرتبط است دسترسی داشته باشند و هم گوگل از توالی و پویایی سایت شما با خبر باشد و از کلمات کلیدی و مرتبط به هم شما آگاه باشد.
اما بحث لینک های خارجی این است که به عنوان مثال شما یک مقاله آموزشی از یک سایت خارجی استفاده کرده اید و یا در حال معرفی یک سایت هستید لینک دادن به این سایت ها مخصوصا اگر سایت های معتبر و مهمی باشند نشان دهنده این است که مطالب استفاده شده در سایت شما اعتبار دارد ولی سعی کنید هنگام گذاشتن لینک خارجی nofollow را فراموش نکنید
با طراحی سایت اسپیناس همراه باشید تا از مطالب روز سئو و طراحی سایت با خبر باشید